
Posizionamento su Google e User Experience
Aggiornamenti 2021: cosa sta facendo Google per la User Experience
Da alcuni anni il motore di ricerca di Mountain View in California sta lavorando e investendo sul concetto di user experience, cercando di premiare quei siti internet che rispettano alcuni criteri di usabilità delle loro pagine, a tal punto che ha reso la user experience un fattore per il posizionamento su Google di un sito web.
La questione è semplice: quando Google fornisce un risultato cerca di dare il “miglior risultato” per il navigatore, quindi, quando una persona clicca su uno dei risultati deve trovare un sito che dovrà essere una garanzia oltre che dal punto di vista del contenuto che risponde alla ricerca anche dal lato di esperienza di usabilità. E’ inutile avere il testo più attinente alla ricerca effettuata se la pagina si carica lentamente e devo aspettare 3 minuti per vederla!
Ma quando parliamo di user experience, usabilità, facilità di navigazione, cosa intendiamo?
In linea teorica sono tutti d’accordo nel dare una risposta: un sito web deve avere una serie di caratteristiche che facilitano la sua navigazione, le pagine devono essere sicure, ordinate, comprensibili dal navigatore e veloci nel caricamento, tutti aspetti riconducibili a fattori oggettivi e misurabili, perché non dobbiamo pensare che l’esperienza dell’utente sia una questione puramente estetica e soggettiva.
Ovviamente determinati layout e grafiche influiscono piacevolmente sull’esperienza del navigatore, ma determinare dei parametri misurabili per fattori soggettivi come il gusto personale è impossibile, così Google si è concentrata su aspetti più oggettivi.

Ma quali sono gli aspetti che riusciamo a misurare oggettivamente?
Negli anni Google, come già accennato, ha cercato di dare risposte e ha ipotizzato misurazioni e parametri che potessero sintetizzare alcuni aspetti, come la sicurezza per la navigazione di una pagina web, la velocità di caricamento, la presenza di alcuni elementi grafici nella pagina.
Già dal 2020 nel mondo dei webmasters e dei SEO se ne parlava ma alla fine è stato tutto rimandato a Giugno 2021, così da Luglio ad Agosto il posizionamento su Google sarà frutto anche delle analisi che sta facendo su tutti i siti web con il “Google Page Experience Update”. L’aggiornamento non sarà massivo come succede spesso, ma gli aggiornamenti saranno rilasciati nel tempo intrecciandosi così con i soliti “update” estivi che effettua in estate. A complicare i lavori per gli addetti gli update si differenzieranno da valutazioni sul sito visto da mobile oppure da desktop, come succede già da qualche tempo: prima si darà precedenza al mobile.

Introduzione ai fattori del Google Page Experience Update
Google però ha voluto darci una mano inserendo le valutazioni dei nostri siti web in uno dei suoi tanti strumenti: la Search Console è stata ristrutturata e adesso sono visibili chiaramente sezioni dove ritrovare tutte queste valutazioni. In questo modo per noi è più facile migliorare andando a correggere gli aspetti tecnici dei siti internet che danno problemi, seguendo anche le indicazioni fornite dal tool stesso.
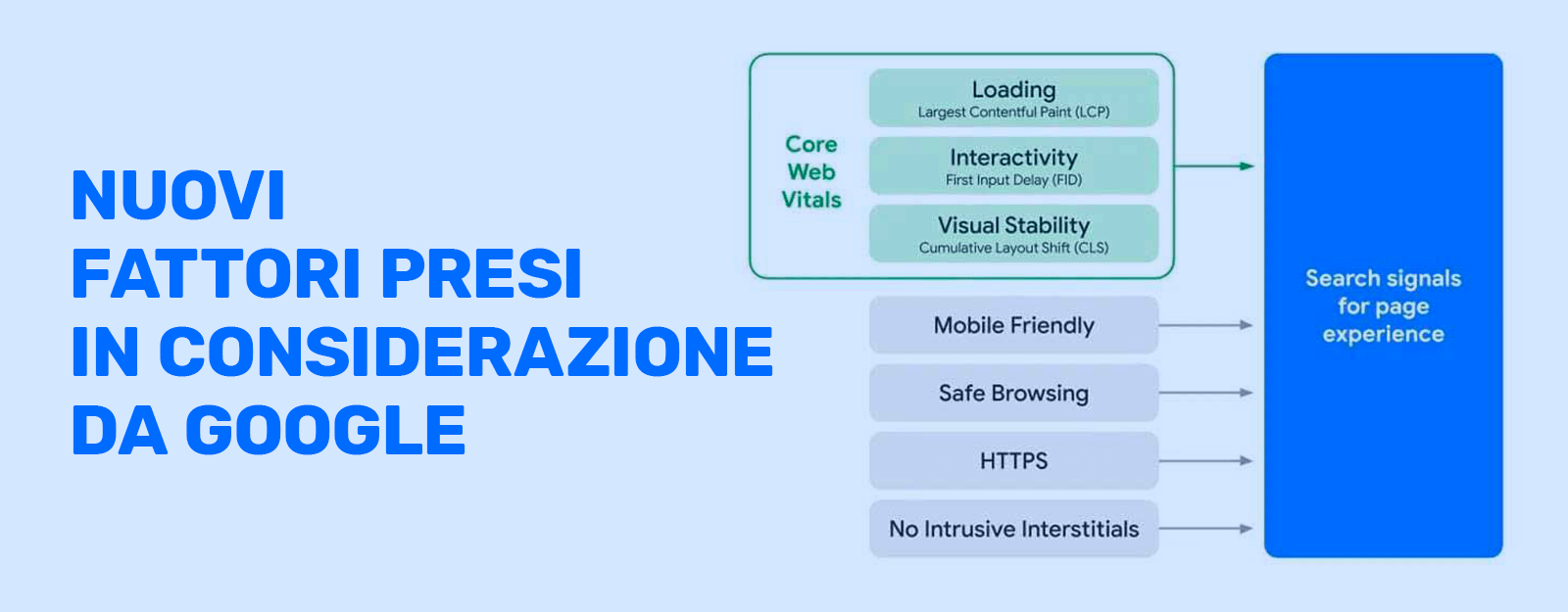
In linea generale i fattori si possono suddividere in due gruppi: il primo gruppo è composto da fattori con “valori booleani” (vero o falso), quindi presenti o non presenti; il secondo gruppo invece è composto da metriche racchiuse nei Core Web Vitals.
Il primo gruppo, come si diceva, è composto dai seguenti fattori:
– mobile friendliness: usabilità su dispositivi mobile;
– presenza di HTTPS;
– navigazione sicura;
– assenza di annunci interstitial intrusivi.
Il secondo gruppo racchiuso nei Core Web Vitals è rappresentato principalmente da 3 fattori:
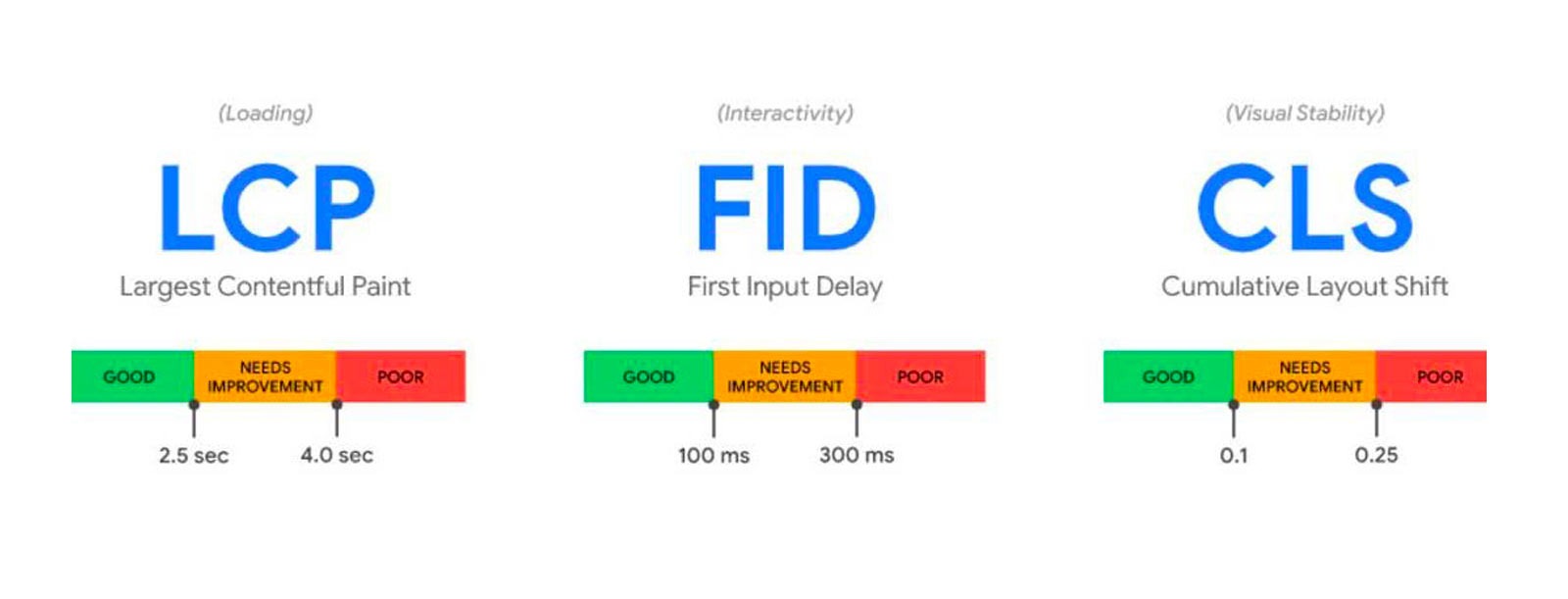
– LCP (Largest Contentful Paint)
– FID (First Input Delay)
– CLS (Cumulative Layout Shift).
Specifichiamo che quelli elencati sono i fattori più rilevanti, infatti si parla di “Core” proprio perché è composto da molti altri che non vengono per ora evidenziati, ma già rispettando le regole di quelli evidenziati per Google le nostre pagine garantiranno un’esperienza soddisfacente per l’utente (e magari acquisiranno qualche posizionamento interessante nelle ricerche).

Ma cosa significano queste metriche?
Il Largest Contentful Paint (LCP) misura il caricamento del contenuto principale di una pagina web, con un valore ideale di 2,5 secondi o più veloce.
Il First Input Delay (FID) invece osserva l’interattività di una pagina, e valuta una prestazione efficiente se questa avviene in meno di 100 millisecondi.
Il Cumulative Layout Shift (CLS) invece misura la stabilità visiva e la quantità di spostamento imprevisto del layout.
Sicuramente ti sarà capitato di cliccare qualcosa in una pagina di un sito web mentre stava caricando, però alla fine sei atterrato in una pagina diversa da quella che volevi: in generale la pagina dovrebbe avere un caricamento degli elementi piuttosto stabile.
Questo ci aiuterà a migliorare i tempi di caricamento visivo, quelli di caricamento generale e assicurarci che i pulsanti siano già correttamente posizionati.
Conclusione
Qui abbiamo riportato solo brevi definizioni e riassunti delle metriche, senza approfondire gli aspetti tecnici che potete ritrovare dettagliatamente nelle guide di Google oppure semplicemente contattando i nostri consulenti e tecnici.
Sicuramente Google sta focalizzandosi sempre di più su questi aspetti della user experience che andranno, con il tempo, di pari passo al contenuto della pagina perché, è bene ricordarlo, quando clicchiamo su un risultato di una ricerca, è interesse da parte del motore di ricerca far trovare il miglior risultato possibile.
Quindi, curando sempre più i fattori user experience miglioreremo il posizionamento su Google e l’esperienza di navigazione del visitatore.
